Od kilku lat przymierzałem się do tego projektu i nareszcie w tym roku w Święta Wielkanocne, koszyk będzie wypełniony „cyfrowo” malowanymi jajkami.
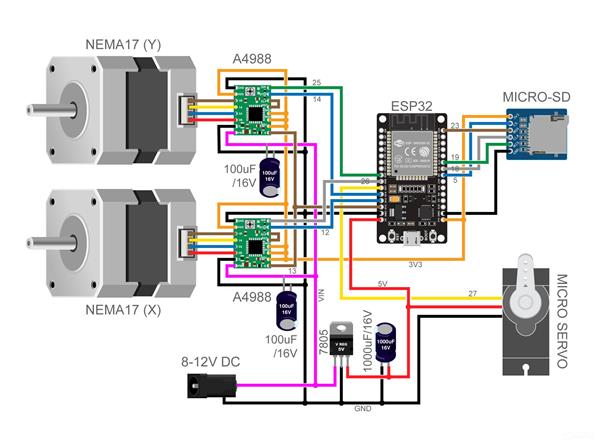
EggBot to pewnego rodzaju ploter, który może rysować na powierzchniach kulistych. Rama urządzenia jest drukowana, a napęd składa się z dwóch popularnych silników krokowych Nema 17 i serwa podnoszącego pisak sterowanych mikrokontrolerem ESP32 w wersji DevKit.
Projekt ramy z pewnymi modyfikacjami można znaleźć na stronie Thingiverse i w oryginale współpracuje z elektroniką od jjrobots z pomocą płytki DEVIA Robotics Control Board, ale na tą chwilę płytka jest niedostępna, więc skorzystałem z płytki PCB od Bluino Electronics dostępnej w Chińskim sklepie PCBWay pod nazwą Drawing Robot Plotter Pen. Cena 5 płytek (minimalna ilość) z najtańszą przesyłką 30 dni roboczych to ok 35 zł. Najszybsza 5 dniowa wysyłka to kwota ok 150zł.
Serce maszyny – elektronika
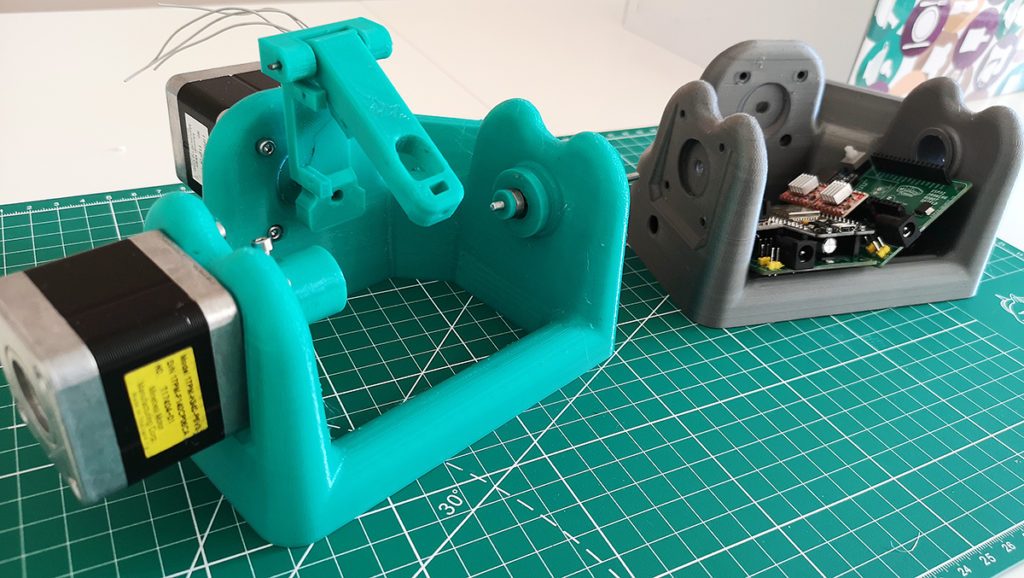
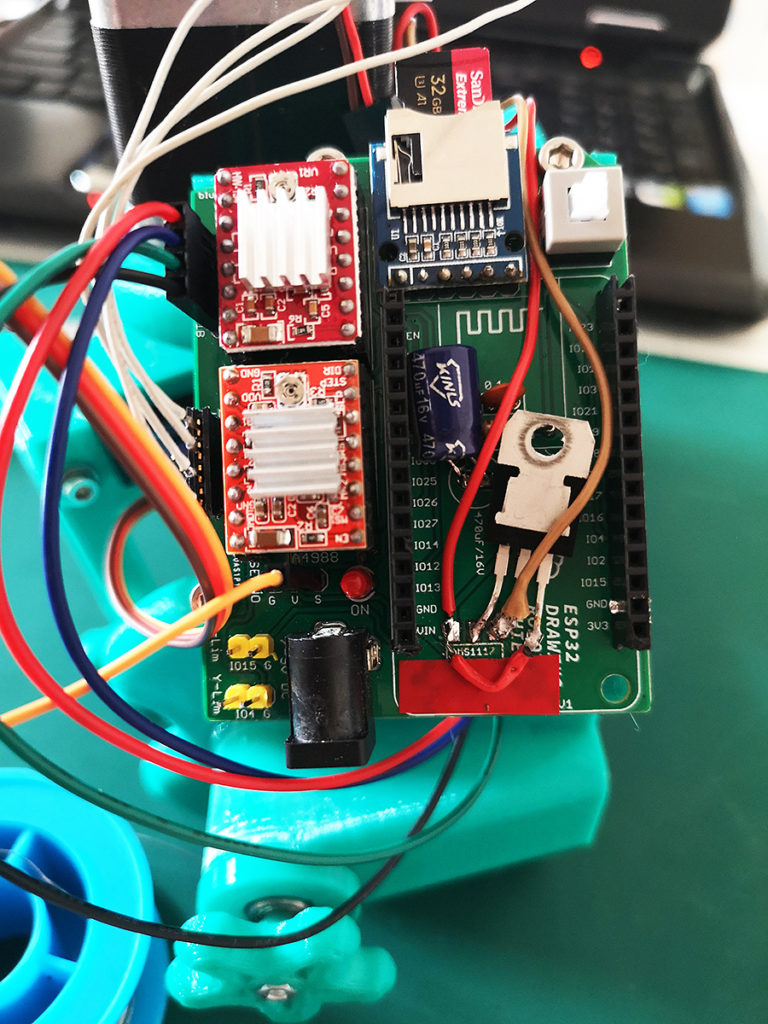
Równie dobrze, można by było zrobić całą elektronikę na płytce uniwersalnej, ale jest to mało eleganckie rozwiązanie, ponieważ projekt zawiera dość dużo elementów i na płytce robi się bałagan przez co łatwo pomylić się w połączeniach poszczególnych elementów. W płytce dedykowanej specjalnie pod ten projekt wszystko jest ładnie poukładane i zwarte.
EggBot to dość zaawansowana maszynka, w której mieści się całkiem sporo elektroniki. Poniżej lista rzeczy, których będziemy potrzebować do zrobienia całego sterownika:
- 1 x Płytka PCB Drawing Robot Plotter Pen lub płytka uniwersalna
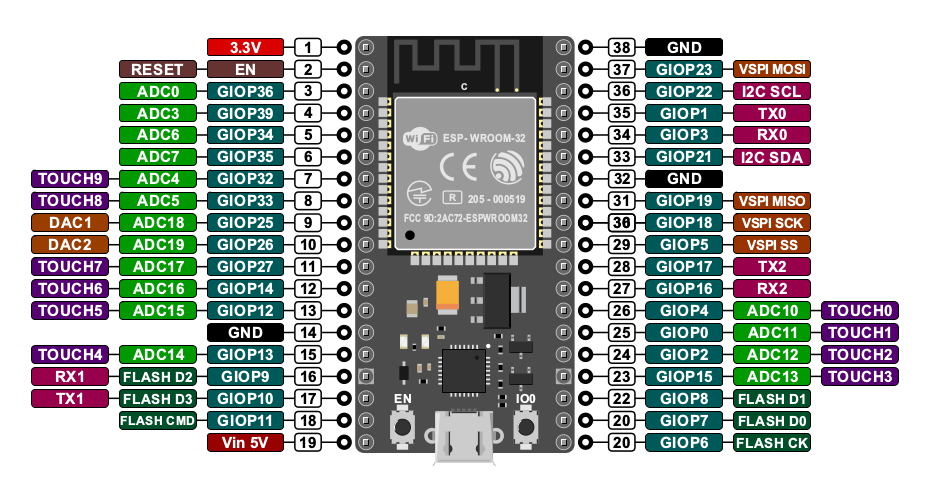
- 1x Mikrokontroler ESP32 DEVKIT V1 board
- 2x Stepstick A4988
- 1x adapter kart micro SD
- 1x LED 3mm
- 1x Regulator napięcia 5V AMS1117 (taki jest w projekcie ale zalecam inny np.7805CV , o tym będzie poniżej)
- 1x rezystor 10K Ohm
- 1x kondensator 0.1uF
- 2x kondensator 100uF lub 220uF/16V
- 1x kondensator 1000uF/16V
- 1x przełącznik DPDT 8.5×8.5mm
- 1x złącze DC
- 2x Gniazdo Żeńskie 15 pin
- 4x Gniazdo Żeńskie 8 pin
- 2x Gniazdo Męskie 4 pin
- 1x Gniazdo Męskie 3 pin
- 2x Gniazdo Męskie 2 pin
- 2 x kabel silnika krokowego
Wydaje się, że jest to dużo elementów, prawda? W praktyce wszystko zamyka się w jednej zgrabnej płytce.
Trochę słów o mikrokontrolerze ESP32 DevKit
Do tej pory miałem styczność z różnymi płytkami Arduino, ale nie miały takich możliwości jak ten konkretny układ, a najważniejsze z nich to:
- procesor Dual Core Tensilica LX6 240 MHz
- pamięć SRAM 520 KB
- pamięć Flash: 4 MB
- wbudowany układ WiFi 802.11BGN HT40
- wbudowany moduł Bluetooth
- zintegrowany czujnik Halla oraz interfejs dotykowy
- 30 wyprowadzeń GPIO
- w wersji DevKit stabilizator 3,3 V został umieszczony już na płytce mikrokontrolera, dlatego można go zasilać bezpośrednio 5V.
- wymiary: 50 x 26 x 8 mm (bez złącz)
Ten układ również jak Arduino współpracuje z edytorem programistycznym Arduino IDE.

Po zamówieniu płytek z PCBWay, co trwało najdłużej ze względu na wysyłkę Chin zabrałem się za kompletowanie części. Praktycznie wszystko znalazłem w sieci z wysyłką z polski.
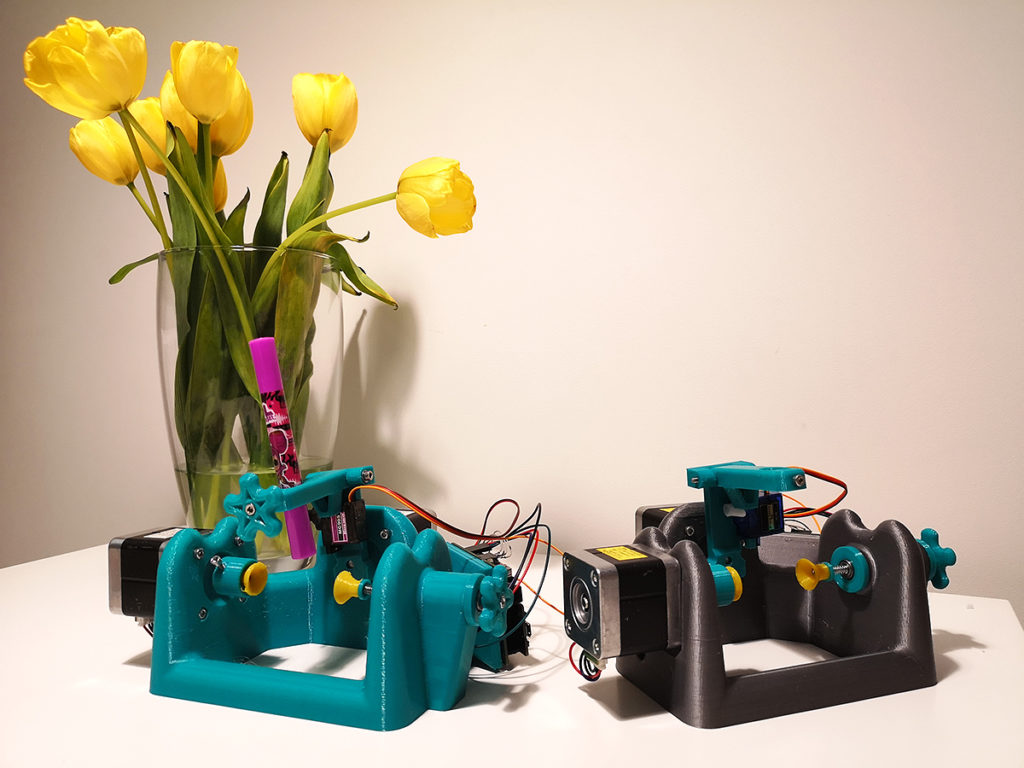
Rama wydrukowana na drukarce 3D
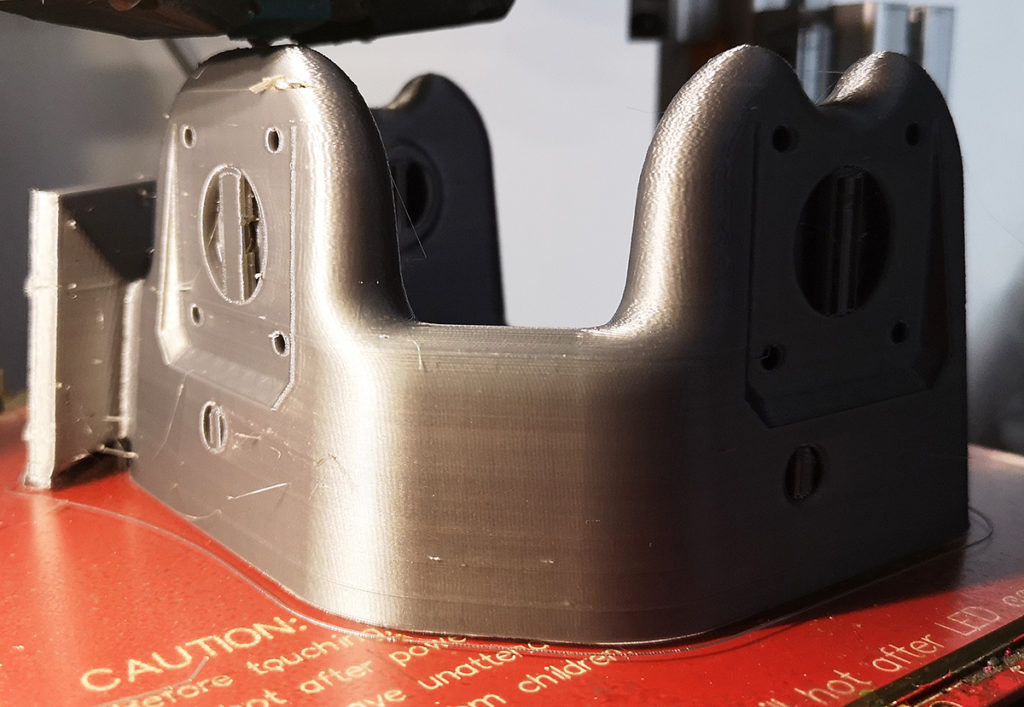
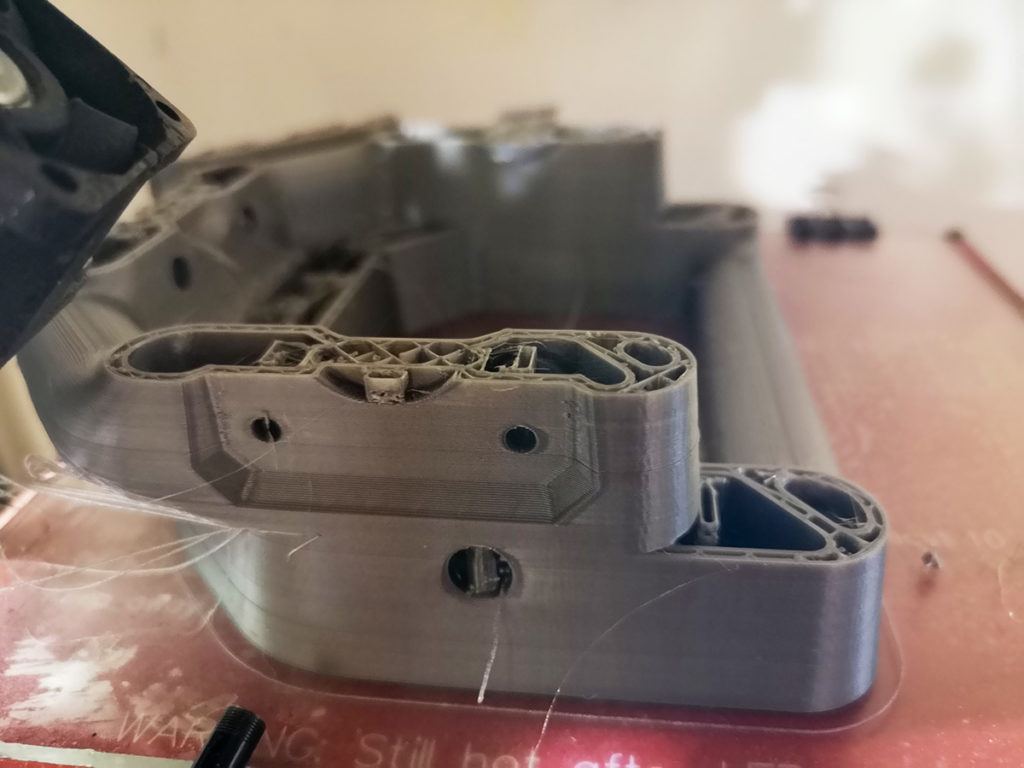
Materiał z jakiego wykonałem ramę to PETG w kolorze Silver. Filament przeleżał parę lat w garażu, gdzie wilgotność w miesiącach zimowych sięga niemal 90% . Na wydrukach z tego filamentu, było widać wady w postaci nierównej struktury powierzchni (efekt wyparowywania wody przy ekstruzji) i mocniej sączył się z dyszy. Po 3 h w piekarniku w temperaturze 75 stopni prawie wszystkie defekty zniknęły, ale … materiał posklejał się w miejscu w którym rolka stykała się z blachą piekarnika. Następnym razem lepszym rozwiązaniem przy suszeniu, będzie umieszczenie rolki filamentu w piekarniku na kratce.
Finalnie ramę udało się wydrukować dopiero za trzecim razem, niestety sklejony filament nie pozwalał odwinąć się z rolki i blokował ruch głowicy.

Lista pozostałych elementów do złożenia ramy:
- 2x silnik Nema17 (ilość kroków na obrót w gotowym programie ustawiony jest pod silnik o skoku 1.8 stopnia, ale można to oczywiście zmienić )
- 2x łożysko 623
- 1x pręt gwintowany 3mm,80mm długości
- 1x sprężynka 4,5mm, 10 mm długości (u mnie sprężynka z długopisu, nadaje się idealnie)
- 1x serwo SG90 lub podobne rozmiarowo
- 1x zasilacz 12V
- śruby M3 6mm
- śruby M3 12mm
- nakrętki M3
Kolejne drobne elementy ramy wydrukowałem również z PETG, ale w kolorze zielonym, świeżo odpakowanego z opakowania próżniowego. Wydruki wyszły bez problemu. W oryginalnym projekcie do samego trzymania jajka użyto przyssawek 20mm. Z tego względu, że nie miałem takich pod ręką, postanowiłem wydrukować je wg. tego projektu z próbki materiału Ninjaflex TPU. Jak widać, przy kolejnym wydruku muszę popracować nad kalibracją tego materiału, wydaje mi się, że temperatura była za wysoka i za mało chłodziłem wydruk.

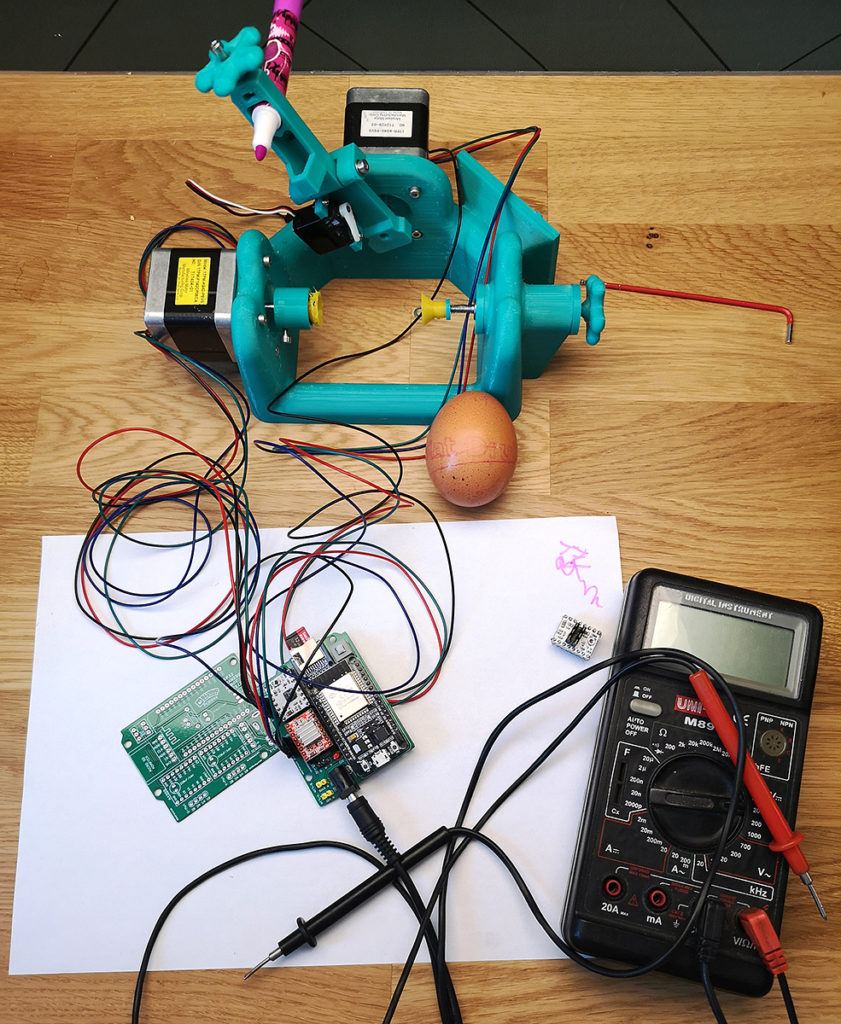
Po złożeniu części mechanicznej wygląda to tak:

CZĘŚĆ ELEKTRONICZNA

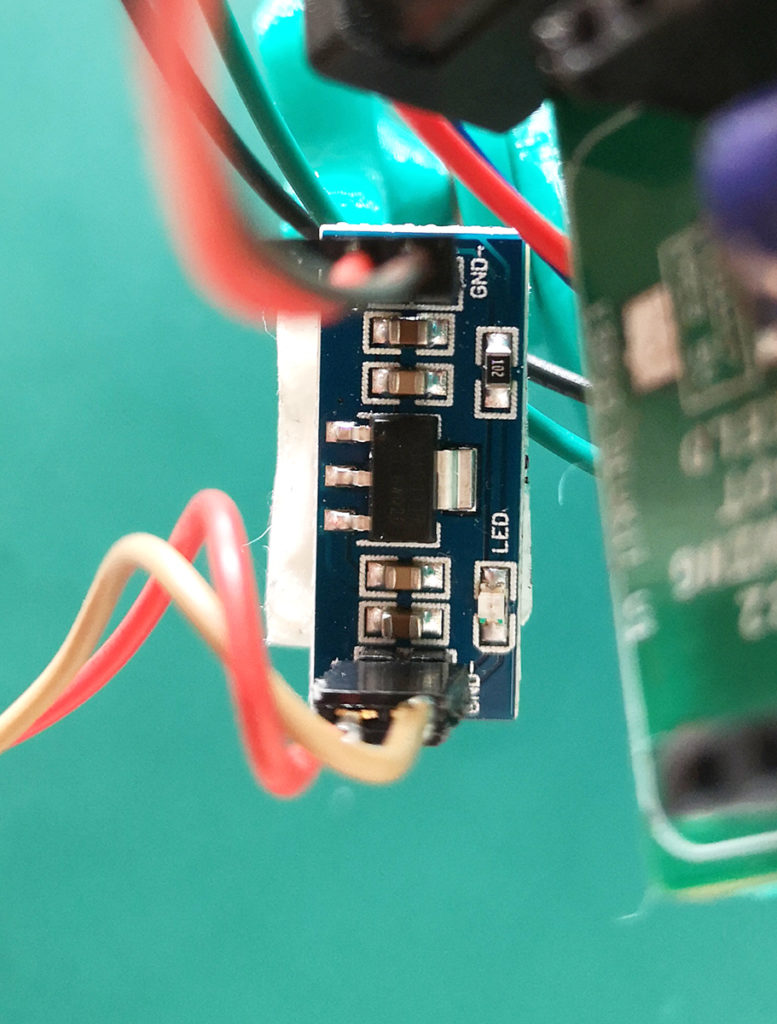
Wydawało się, że płytka z gotowego projektu, po wlutowaniu wszystkich elementów z listy będzie działać od razu, tak się jednak nie stało… Problemem okazało się zasilanie płytki, a dokładniej stabilizator SMD 5V – AMS1117. Ten stabilizator ma zasilać mikrokontroler ESP32 napięciem 5V, niestety nie wytrzymywał poboru prądu i bardzo się grzał (doklejony radiator nic nie pomógł). Po przegrzaniu układu, na nóżce wyjściowej ze stabilizatora pojawia się albo 0V albo to co na wejściu czyli w moim przypadku 12V. Niestety 12V podane bezpośrednio do mikrokontrolera ESP32 uszkodziło go, a dodatkowo uszkodziły się też sterowniki silników krokowych – stepsticki A4988.
Do rozwiązania tego problemu, zastosowałem stabilizator LM7805 o większym prądzie wyjściowym – 1,5 A. (AMS1117 to prąd wyjściowy 1A). Dodatkowo w linii zasilania serwa dodałem gotowy moduł zasilania z napięciem wyjściowym również 5V. Wtedy działające serwo nie będzie obciążać stabilizatora zasilającego mikrokontroler.



Niestety gotowy program zakłada obrót serwa w inną stronę niż potrzeba przy tej mechanice, dlatego nie grzebiąc w programie zdecydowałem się, żeby odbić model dźwigni z mocowaniem serwa, tak, żeby było zamocowane po jej drugiej stronie.
PROGRAMOWANIE
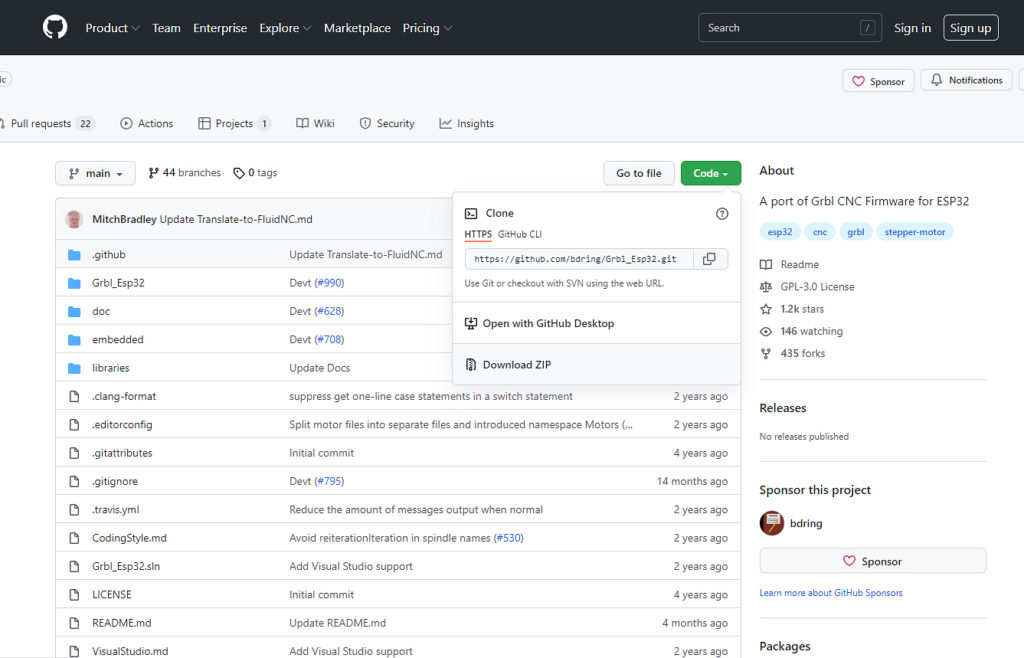
Do wgrania oprogramowanie do mikrokontrolera ESP32, użyłem edytora programistycznego Arduino IDE. Po zainstalowaniu edytora, ściągamy pliki projektu Grbl_Esp32 przez najechanie kursorem myszy na zielony napis Code i wybranie z okna rozwijanego Download ZIP. Powinien ściągnąć się plik ZIP, którego rozpakowujemy do folderu o nazwie takiej samej jak nasz plik ZIP. Nie należy zmieniać struktury katalogów, bo kompilator może nie znaleźć potrzebnych plików do stworzenia programu.

Po instalacji programu Arduino IDE i ściągnięciu programu GRBL_Esp32 z GitHub, musimy jeszcze ściągnąć plik z konkretną konfiguracją naszej maszyny, w tym wypadku ploterem do jajek. Plik eggbot.h ściągamy ze strony GitHub projekt EggBot i kopiujemy go do katalogu naszego programu Grbl_Esp32 -> src ->Machines.
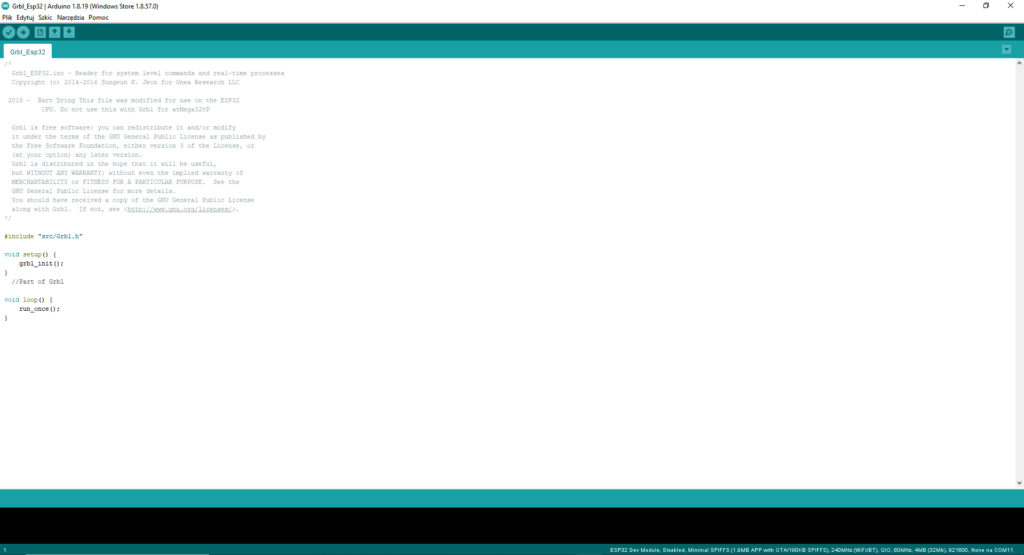
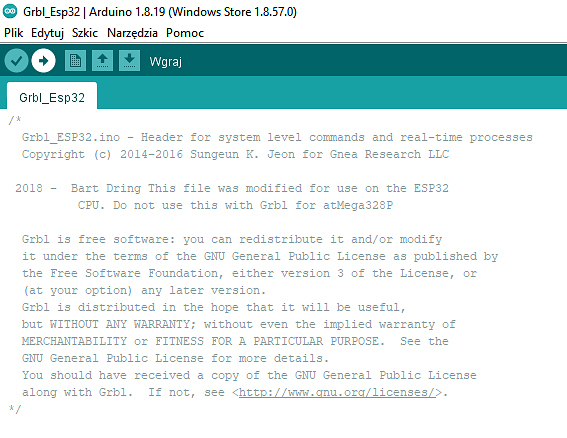
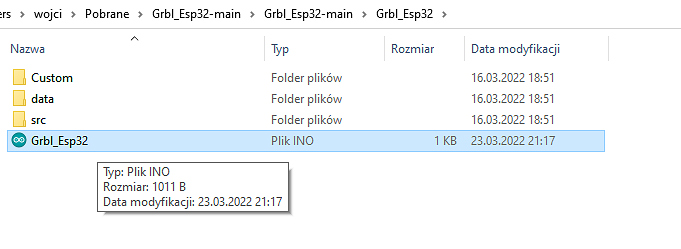
Następnie otwieramy program Grbl_Esp32 przez plik o rozszerzeniu .INO widoczny na poniższym zdjęciu.
 Po otworzeniu Arduino IDE powinno pojawić się okno z widokiem programu:
Po otworzeniu Arduino IDE powinno pojawić się okno z widokiem programu:
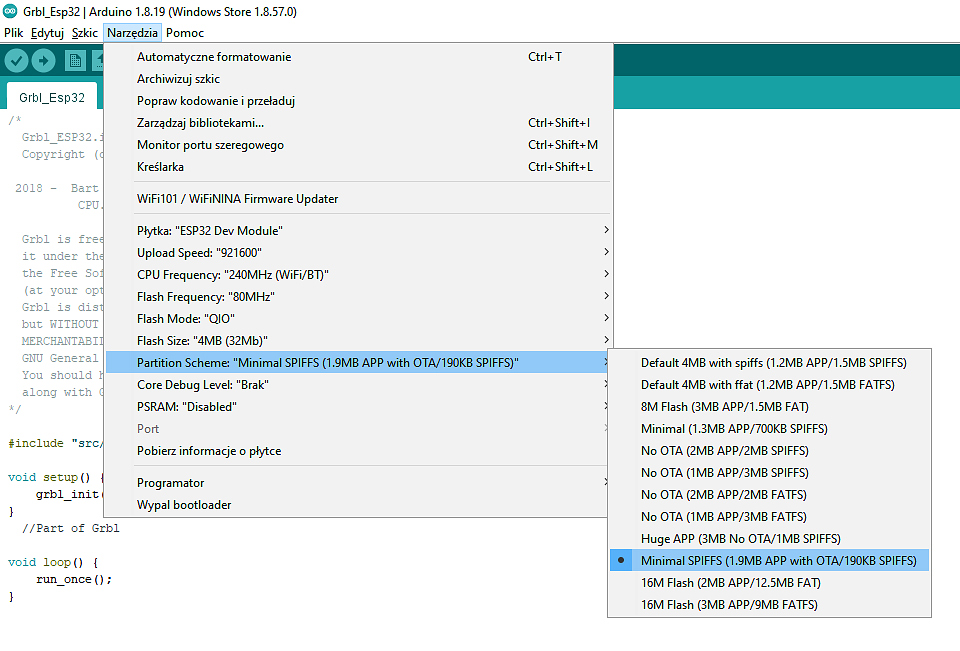
Podłączamy kablem USB naszą płytkę mikrokontrolera ESP32 i po chwili wybieramy schemat partycji Minimal SPIFFS (1,9 MB APP with OTA/190KB SPIFFS)
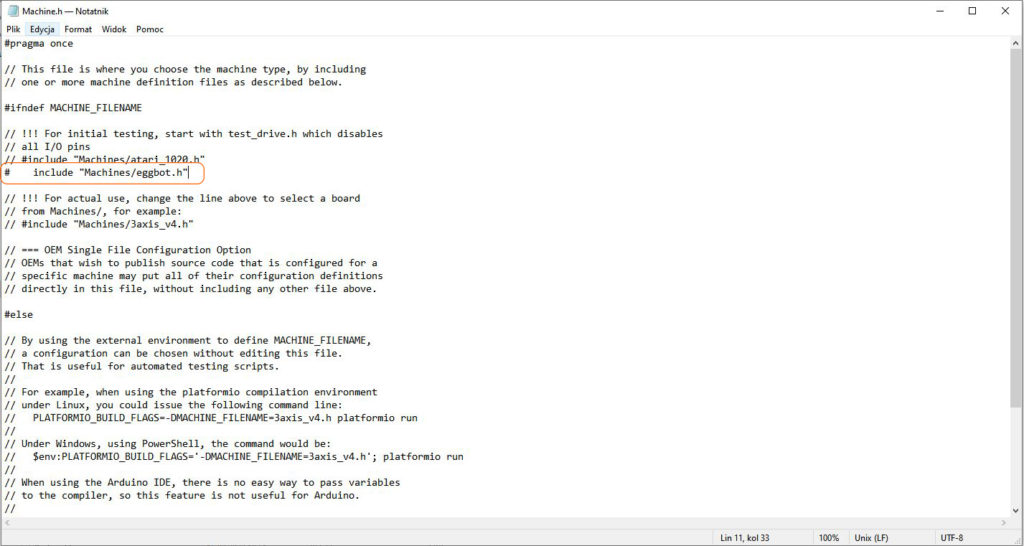
Kolejnym krokiem jest mała zmiana w pliku Machines.h , tak żeby wybrać konfigurację naszej maszyny. Znajduje się on w katalogu Grbl_Esp32-main -> Grbl_Esp32 -> src.
Możemy taki plik otworzyć zwykłym notatnikiem i podmienić linijkę 11:
Zmiana z # include „Machines/test_drive.h” na # include „Machines/eggbot.h”
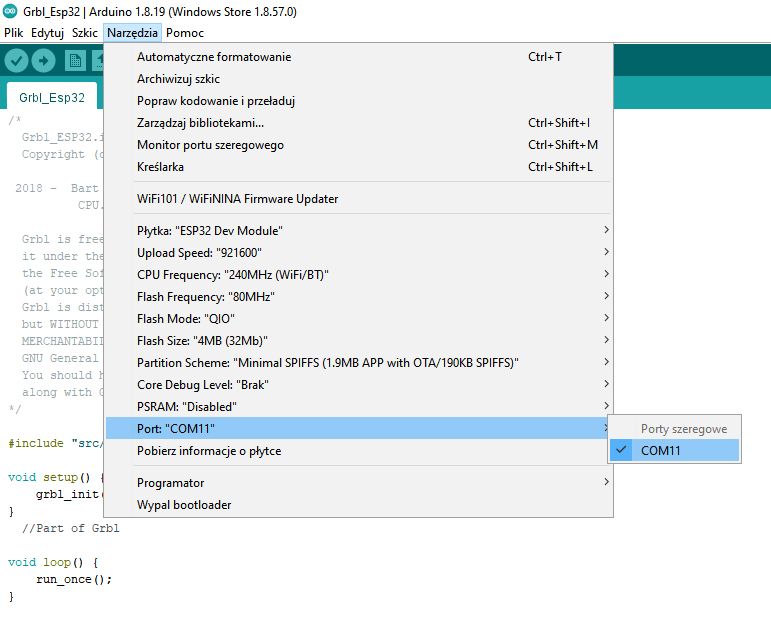
Wracamy do programu Arduino IDE, zostało nam wybrać odpowiedni port komunikacji z ESP32, w moim przypadku COM11
Po wykonaniu tych czynności, wgrywamy program do płytki naciskając strzałkę opisaną słowem „wgraj” w interfejsie programu:
Jeśli wszystko dobrze się skompilowało, w dolnej części programu powinniśmy zobaczyć napis Done Uploading. Niestety, jeśli ktoś uruchamia środowisko Arduino po raz pierwszy to może się okazać niezbędne uzupełnienie bibliotek programu, które można łatwo pobrać. W oknie dialogowym program zgłosi jakich bibliotek brakuje.
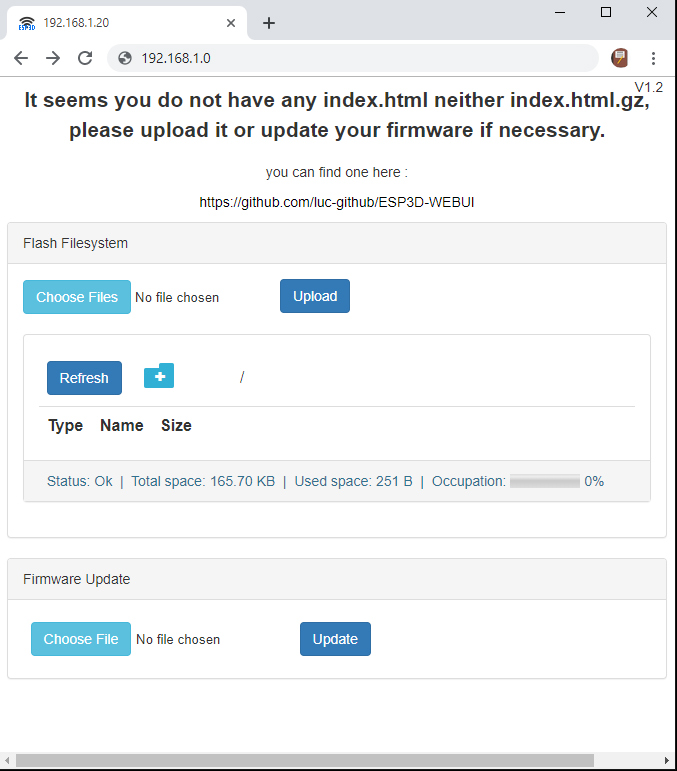
Po wgraniu programu, odłączamy go od kabla USB, podłączamy zasilanie 12V i łączymy się z siecią WIFI o nazwie GRBL_ESP. Hasło do sieci to: 12345678, po połączeniu powinna otworzyć się przeglądarka, jeśli to nie nastąpi to wpisujemy adres 192.168.1.0:
Wgrywamy jeszcze interfejs GUI przez naciśnięcie przycisku Upload i wyszukania pliku index.html.gz w katalogu projektu grbl_esp32, plik znajduje się w katalogu Grbl_Esp32-main -> Grbl_Esp32 -> data
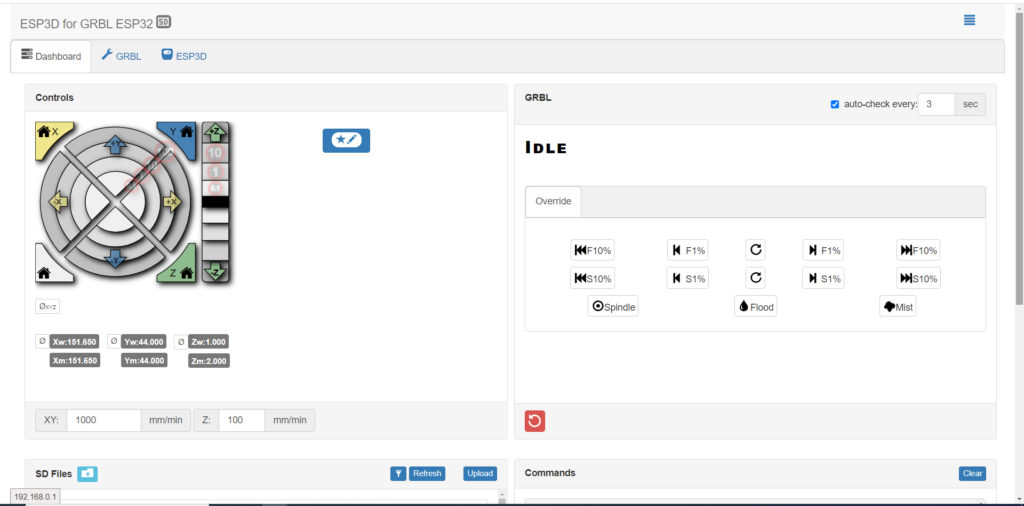
Po wgraniu interfejsu okno do obsługi naszej maszyny powinno wyglądać tak:
TWORZENIE GRAFIKI
Do tworzenia grafiki użyłem darmowego programu Carbide 3D Create, do którego link znajdziecie tutaj.
Po uruchomieniu programu trzeba tylko odpowiednio go ustawić, więc w pierwszym kroku klikamy na przycisk zębatki w polu Setup.
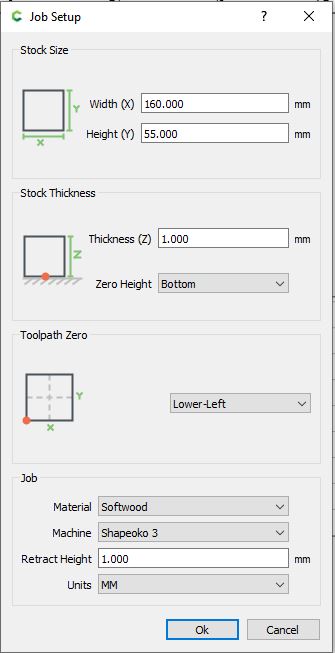
Ustawiamy wszystko tak jak na poniższym zdjęciu:
 Width (X) – 160 mm
Width (X) – 160 mm- Height (Y) – 55 mm
- Thickness (Z) – 1 mm
- Toolpath Zero – Lower-Left
- Material – Softwood
- Machine – Shapeoko 3
- Retract Height – 1mm
- Units – MM
Oczywiście parametry pola roboczego Width i Height będą zmienne w zależności jak duże jajka chcemy pomalować, jest to kwestia doświadczalna.
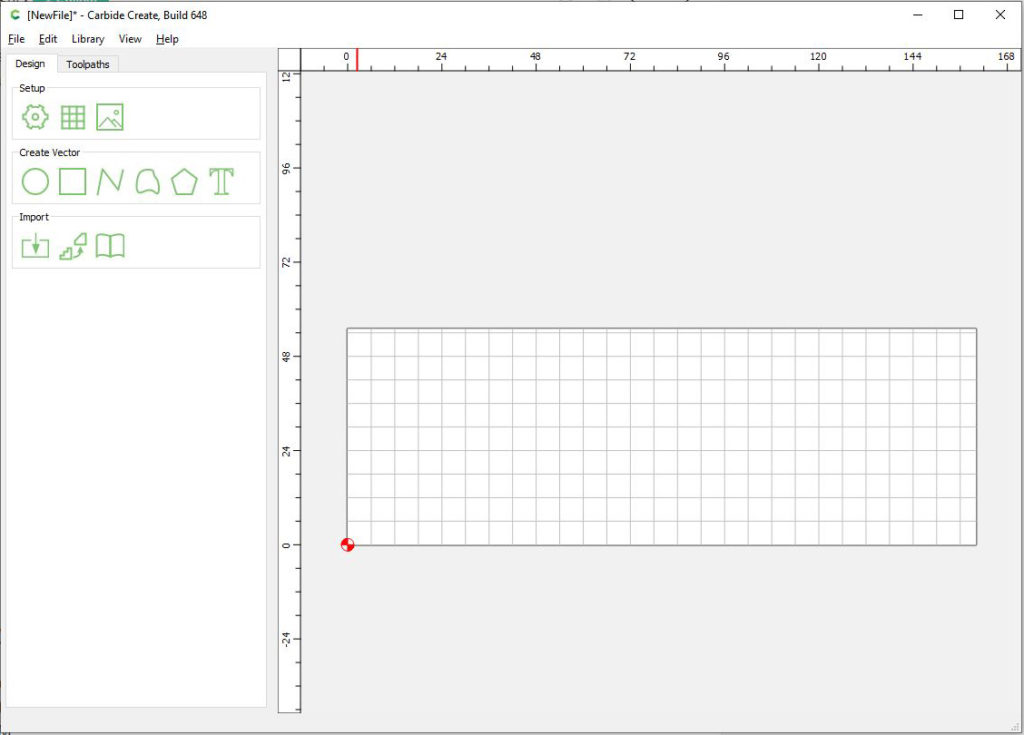
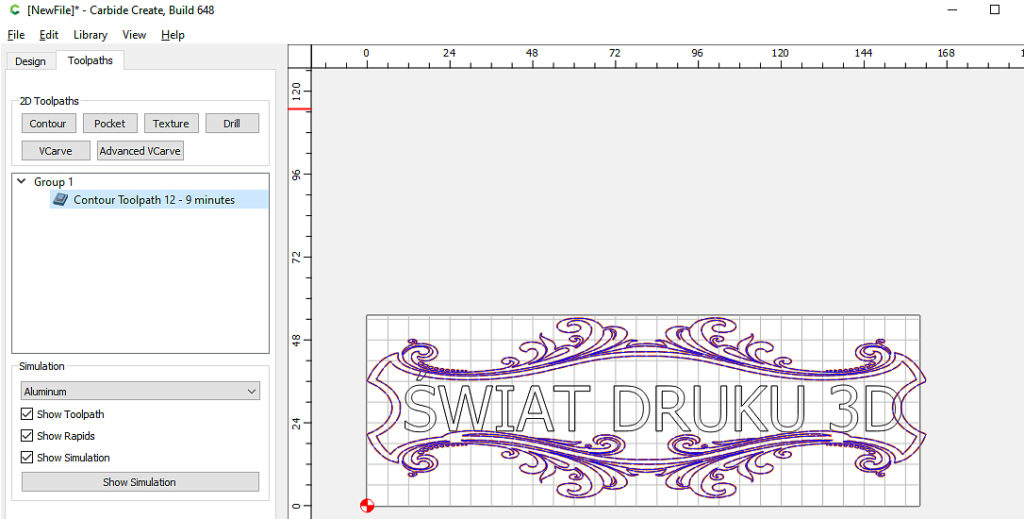
Po zatwierdzeniu ustawień okno programu powinno wyglądać tak:
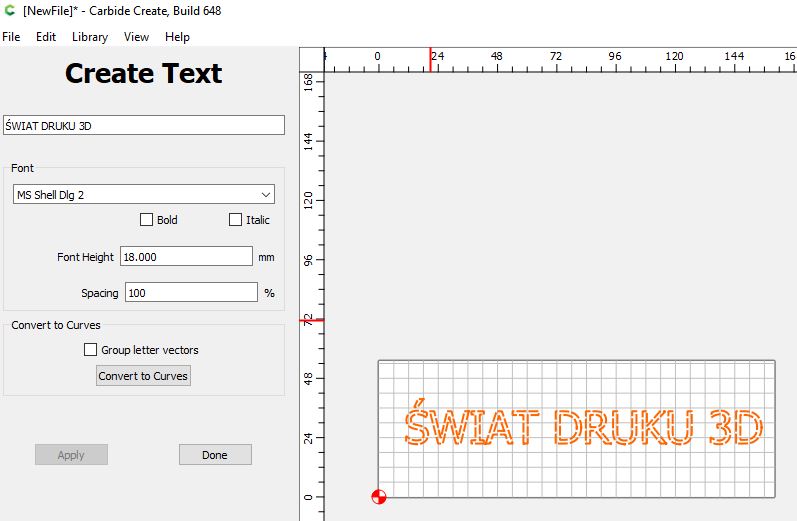
Zrobimy napis ŚWIAT DRUKU 3D i dodamy jakąś ramkę w innym kolorze. Po pierwsze W polu Create Vector klikamy na literę T.
Otwiera nam się menu Create Text, wybieramy wielkość i czcionkę z menu a później ustawiamy napis w polu roboczym i klikamy Done.
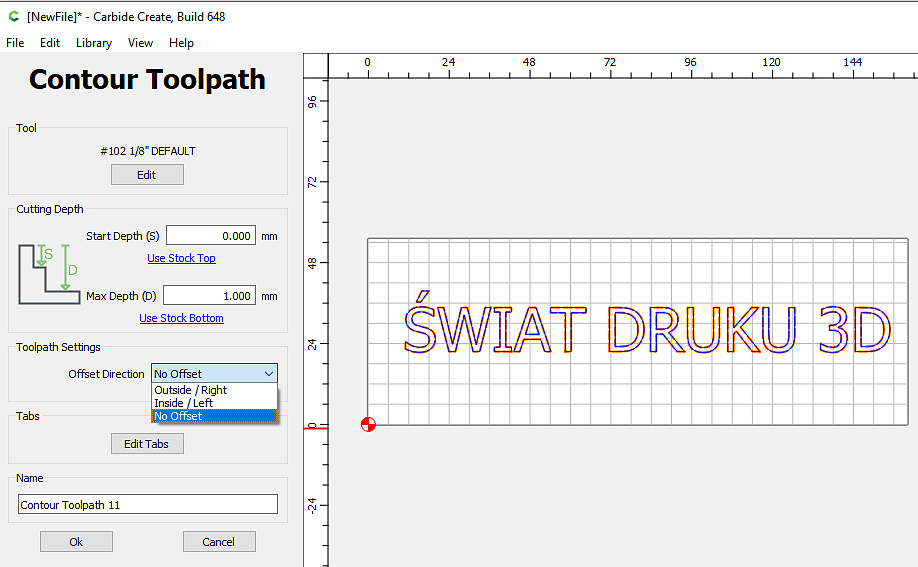
Wygenerujemy gcode (kod czytany przez maszynę) z samego napisu. W tym celu wchodzimy w zakładkę Toolpaths, klikamy napis tak, żeby był podświetlony na czerwono i z lewego menu w polu 2D Toolpaths naciskamy przycisk Contour a następnie w polu Toolpath Settings wybieramy Offset Direction: No Offset i klikamy ok.
Został wygenerowany kontur po którym będzie poruszał się pisak, zapisujemy to teraz na dysku jako plik Gcode z rozszerzeniem .nc.
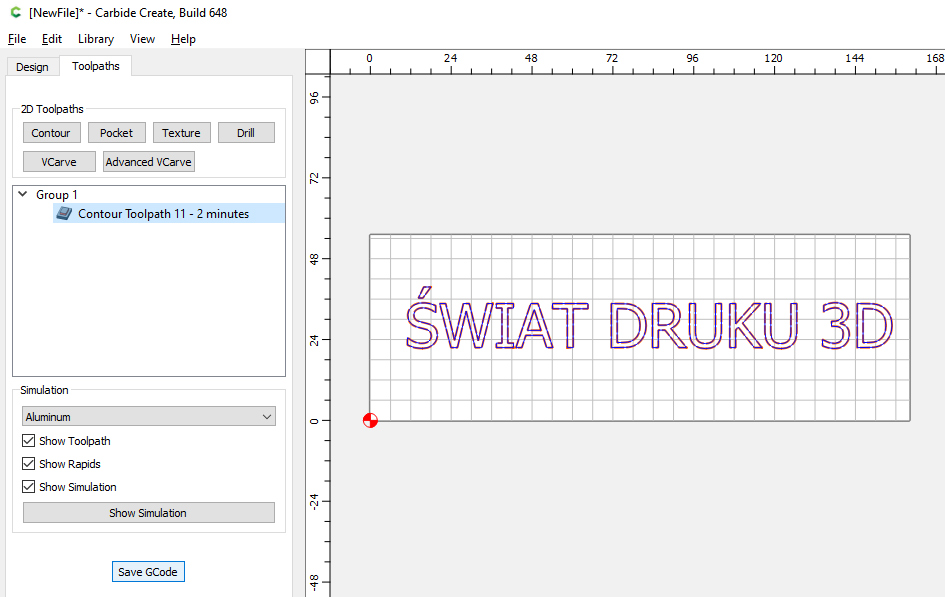
Napis mamy już zapisany, teraz pora na ramkę.
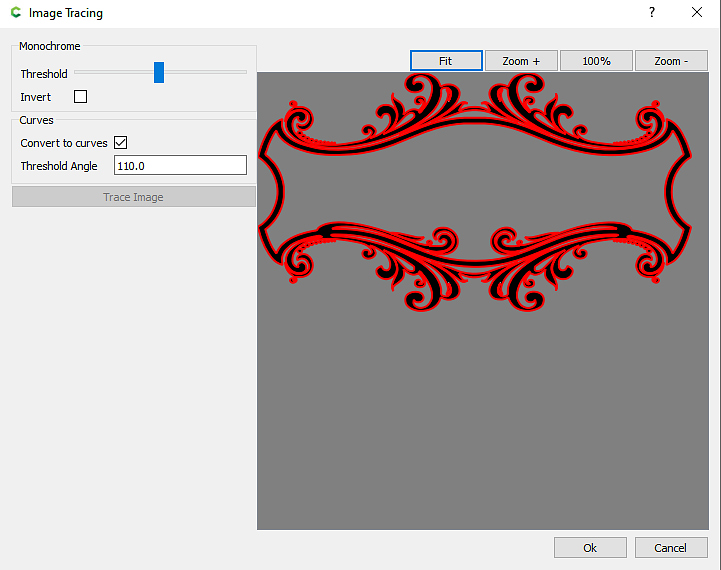
W polu Group 1, co widać na powyższym zdjęciu klikamy wygenerowaną ścieżkę o nazwie Contour Toolpath 11 – 2 minutes, następnie najeżdżamy kursorem i prawym przyciskiem myszki usuwamy ścieżkę, tak w tym polu nic nie zostało. Z napisu zniknie fioletowy kolor. Wchodzimy w zakładkę Design i w polu importu klikamy na środkowy obrazek, następnie wybieramy nasz plik graficzny, najlepiej jak będzie miał dużo kontrastowych krawędzi, wtedy program bez problemu utworzy z tych krawędzi ścieżkę.
Poprzez opcję Threshold możemy ustawić próg wykrycia krawędzi. Jeśli efekt wykrycia krawędzi nie jest zadawalający, może poruszać suwakiem i sprawdzić w którym położeniu jest najlepiej.
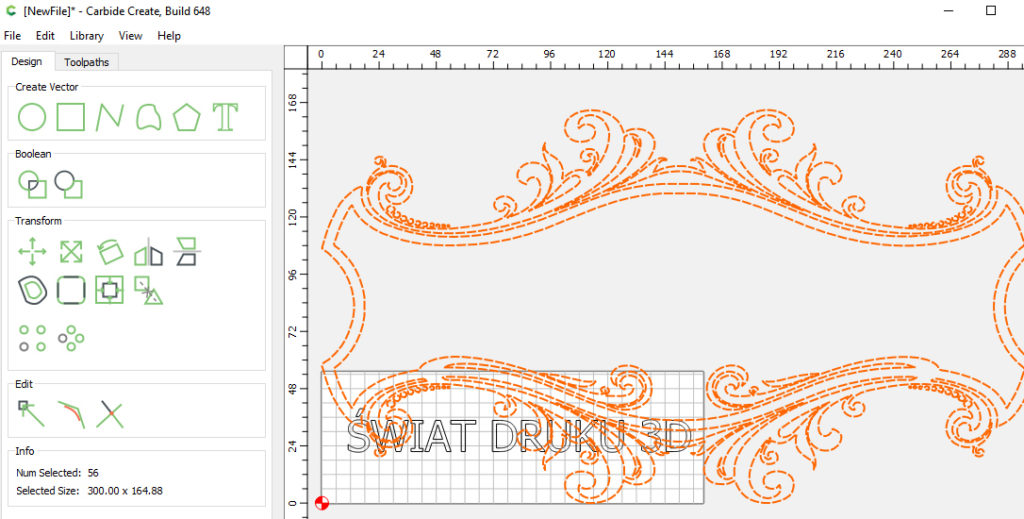
Po zatwierdzeniu przyciskiem ok, pokazuje się obszar roboczy na którym mamy, jak się okazuje za dużą grafikę ornamentu.
Zaznaczamy ornament i w polu Transform klikamy drugą ikonkę po lewej, aby dowolnie go przeskalować.
Kolejny krok już znamy, generujemy ścieżkę z zaznaczonym ornamentem i zapisujemy do osobnego gcodu.
Takim sposobem mamy 2 pliki, dla dwóch kolorów pisaków, które po wydrukowaniu jednego pliku zmienimy i wydrukujemy inny.
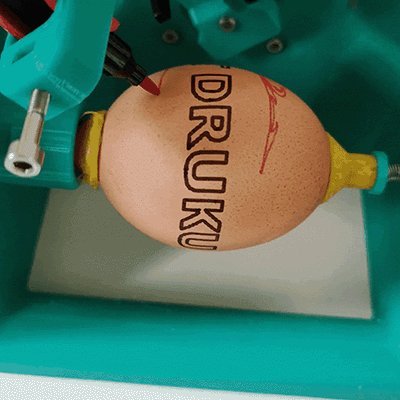
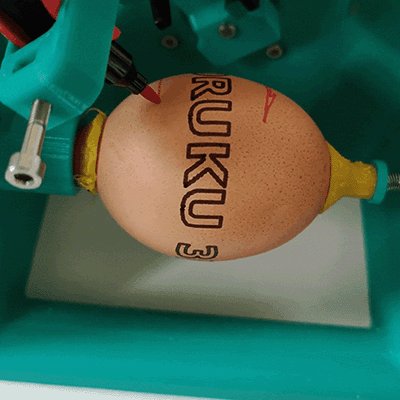
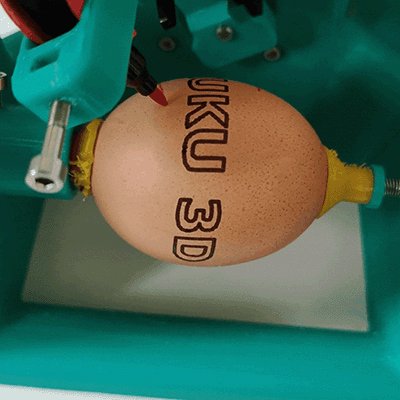
Po połączeniu z maszyną i otwarciu przeglądarki ładujemy pliki na kartę i klikamy strzałkę przy pliku. W polu GRBL znów klikamy strzałkę, wtedy zaczyna się cały proces. Zero pisaka, czyli jego początkowy punkt startu ustawiamy fizycznie ramieniem z pisakiem, po lewej stronie jajka, blisko lewego uchwytu.
Rozpisałem się szczegółowo, dlatego mam nadzieję, że dla kogoś taki materiał będzie użyteczny. Jeśli tak szczegółowe materiały Was interesują i chcielibyście czytać więcej opisanych krok po kroku projektów – dajcie znać!